Computer Science/Computer Network
[CS][컴퓨터 네트워킹 하향식 접근] Chapter2.2 Web and HTTP
y-seo
2023. 11. 2. 14:14
Chapter02. Application Layer
Web and HTTP
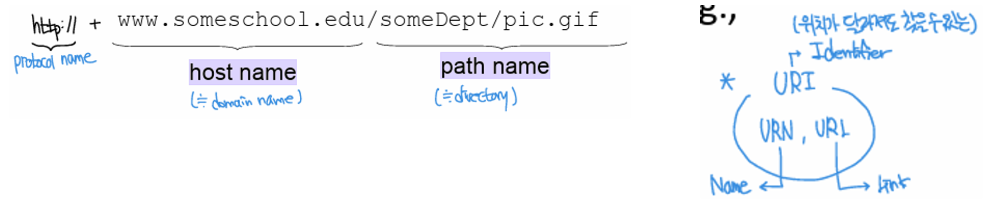
- Web page는 URL로 주소를 지정할 수 있는 여러 참조 object를 포함하는 기본 HTML 파일로 구성

HTTP overview
- hypertext transfer protocol 의 약자
- web의 application layer protocol
- client/server model
- client : browser가 web object들을 requrest, receive, display
- server : web server가 request에 응답하여 object send
- HTTP는 TCP 이용
- client는 server(port 80)에 대한 TCP 연결(소켓 생성) 시작
- server는 client의 TCP 연결 수락 → control을 위한 정보 교환 link 설정
- HTTP msg는 browser와 web server 사이에서 교환됨
- TCP 연결 종료
- 3 way hand shaking (for 연결) 을 하는 것이다
- HTTP는 stateless 서비스를 제공한다
- 상태를 기억하지 못한다
- 그래서 쿠키를 써서 이를 해결한다
- 상태를 유지하는 프로토콜은 복잡하다
- past history가 유지되어야 하기 때문에
- server/client가 충돌할 경우, state에 대한 둘의 관점이 일치하지 않을 수 있어 조정되어야 하기 때문에
HTTP connections : two types
- Non-persistent HTTP
- data를 받을 때마다 연결하고 끊고를 반복하는 유형
- 여러 개의 object를 download하려면 여러 번의 connection이 필요하다
- TCP 연결 open
- 최대 1개의 object가 TCP connection으로 보내짐
- TCP connection종료
- Persistent HTTP
- 연결을 끊지 않고 계속 반복해서 data를 받아오는 유형
- 여러 개의 object가 하나의 TCP 연결을 통해 전송된다
- TCP 연결 시간을 절약 가능하다
RTT about HTTP connections
- RTT : 작은 packet이 client에서 server로 갔다가 오는 시간
- HTTP response time (per object)
- object/file 전송 시간을 의미한다
- TCP 연결을 시작하는 하나의 RTT가 포함된다
- HTTP 요청을 위한 하나의 RTT와 return할 HTTP 응답의 첫 몇 바이트가 포함된다
- Non-persistent HTTP
- 한 object 당 2RTT 필요하다
- OS overhead가 발생한다
- browser가 병렬로 TCP 연결 → serial 하게 연결하여 TCP 연결에 overhead가 많아진다
- Non-persistent HTTP response time = 2RTT + file transmission time
- Persistent HTTP
- response 하고 connection을 유지한다
- clinet가 참조된 object를 발견하자마자 요청을 보낸다
- 모든 referenced object에 대해 1RTT만 (반으로 단축) 걸린다
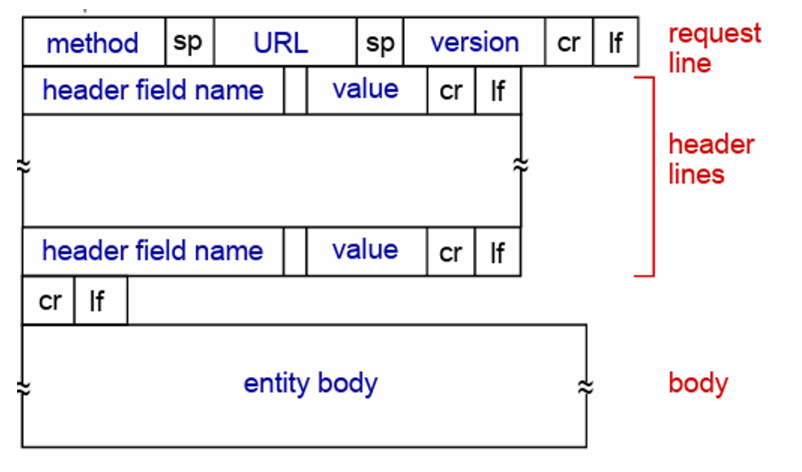
HTTP request message
- 2가지 유형
- request
- response
- HTTP request message 는 ASCII 코드로 이루어져 있다

Other HTTP request messages
- POST method
- 사용자가 input form을 채워넣을 때
- PST msg로 사용자가 서버에 web page 요청 → 그 web page는 사용자가 쓴 form에 따라 다름
- GET method
- 서버에서 데이터를 보낼 때
- GET request msg의 URL 필드에 사용자 데이터 포함
- HEAD method
- HTTP msg로 응답하지만 object는 보내지 않고 header만 보냄
- PUT method
- sever에 새로운 file/object 업로드
- 지정된 URL에 있는 파일을 POST HTTP request msg의 entity 내용으로 완전히 바꿈
HTTP response status codes
- 200 OK
- 요청 성공, 정보가 응답으로 보내짐
- 301 Moved Permanently
- 요청 객체가 영원히 이동됨
- 새로운 URL은 응답 메세지의 location: 헤더에 나와 있음
- 400 Bad Request
- 서버가 요청을 이해할 수 없다는 일반 오류 코드
- 404 Not Found
- 요청 문서가 서버에 존재하지 않음
- 505 HTTP Version Not supported
- 요청 HTTP 프로토콜 버전을 서버가 지원 X
Maintaing user/server state : cookies
- 모든 HTTP request는 서로 독립적
- 상태 정보 유지를 위해 cookie 사용
- cookie : HTTP msg 운반 상태
- 4가지 요소가 포함됨
- HTTP 응답 메세지 쿠키 헤더 라인
- HTTP 요청 메세지 쿠키 헤더 라인
- 사용자의 호스트에 보관되고 사용자의 브라우저에서 관리되는 쿠키 파일
- 웹사이트의 백엔드 데이터 베이스
- cookie가 사용되는 곳
- authorization : 권한
- shopping cart : 장바구니
- recommendation : 추천
- user session state : web e-mail, http
- protocol end point : 여러 transaction에 걸쳐 sender/receiver의 상태 유지
- privacy 문제가 있기도 하다
- 제 3자 사이트의 영구 cookie 허용하면 여러 웹 사이트에서 공통 id(cookie 값)를 추적할 수 있다
Web caches (proxy servers)
- origin server 없이 client request에 만족하기 위한 방법이다
- 빨리 access 하기 위한 방법이다
- user가 web cache를 가리키도록 browser을 구성한다
- browser은 모든 HTTP request를 cache로 보낸다
- 만약 object가 cache에 있다면 cache가 object를 client에 반환
- 그렇지 않으면 cacher가 origin server에 요청하고 그 object를 cache한 다음 client로 return
- web cache는 client & server처럼 행동한다
- original requesting client에 대한 server가 될 수도
- origin server에 대한 client가 될수도
- 일반적으로 cache는 ISP가 구입하고 설치한다
- cache가 필요한 이유
- response time을 줄이기 위해 → cache는 client 가까이에 있거든
- 한 기관에서 인터넷으로 접속하는(access) link의 traffic을 줄이기 위해
- 인터넷은 cache로 밀집되어 있다 → ‘poor’ 컨텐츠 공급 회사가 더 효과적으로 컨첸츠를 제공할 수 있게 지원한다
Conditional GET
- cache의 문제점 : 자체적으로 업데이트가 안돼서 cache가 server에게 물어봐야 함
- 목표 : cahe에 최신 버전이 있으면 object를 보내지 않는다
- object transmission delay X
- link utilization 저하
- cahce : HTTP request에서 cache된 복사본의 날짜 지정
- server : cached copy가 최신이면 response에 object가 포함 X
HTTP/2
- multi-object HTTP request의 지연이 감소된다
- server의 flexibility 증가한다
- 순서 변경이 가능하다 → client가 지정한 object 우선순위에 기반한 requested objects의 transmission order
- methods, status codes, most header fields는 변경이 안된다
- client&server 사이의 데이터 포맷 방법, 전송 방법이 변경되었다
- 요청 안 한 object를 push → 어차피 보내줘야 하는거니까
- object를 frame으로 자르기 → HOL blocking 완화를 위해 frame 예약
- mitigating HOL blocking