실습 개요
Elastic의 APM 기능을 사용하여 접속 기록을 수집하고 그 결과를 확인할 수 있다.
1. EC2 서버에서 설정하기
(1) EC2 서버를 연결한다.
(2) nodejs를 설치한다.
sudo yum instal nodejs(3) test page를 작성한다.
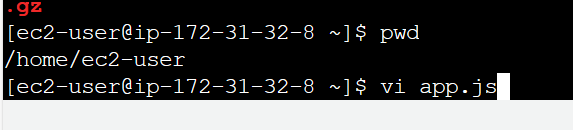
/home/ec2-user 위치에서 작성해야 하며 이는 pwd 명령어로 확인 가능하다.
vi app.js
const http = require('http');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});
const port = 3000;
server.listen(port, () => {
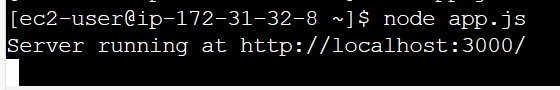
console.log(`Server running at http://localhost:${port}/`);
});
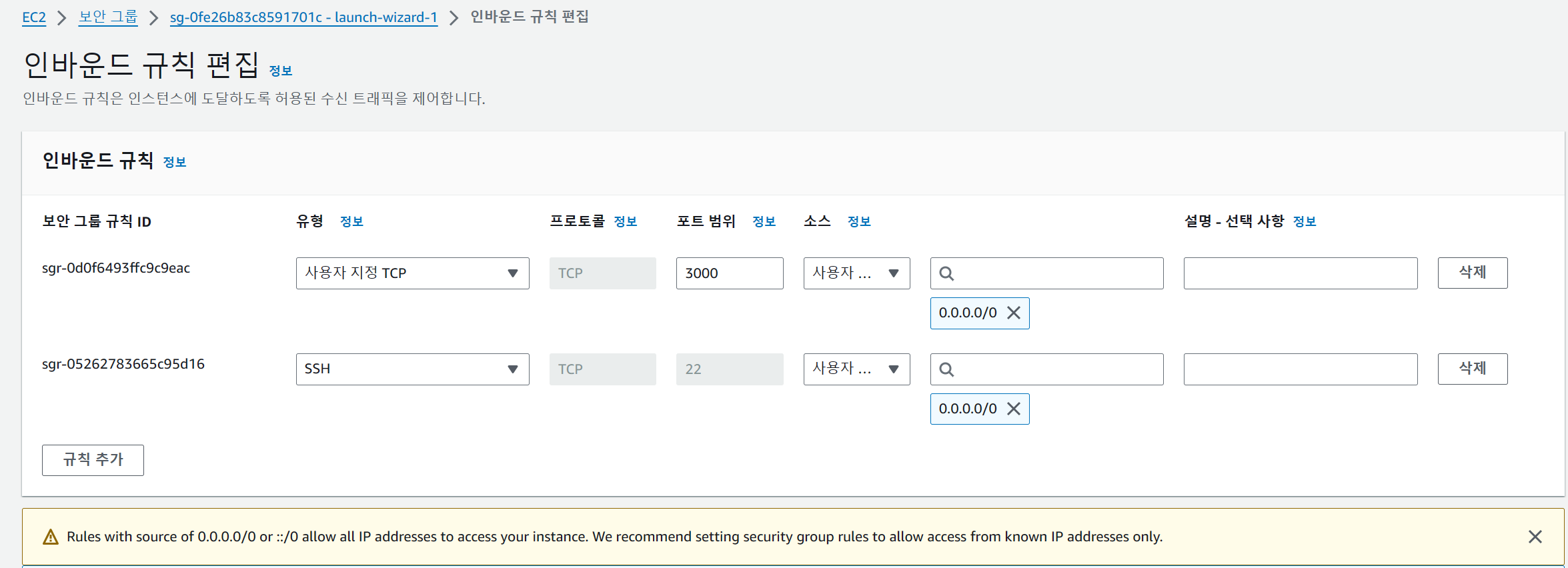
(4) 인바운드 규칙을 다음과 같이 설정한다.

2. Elastic 설정하기
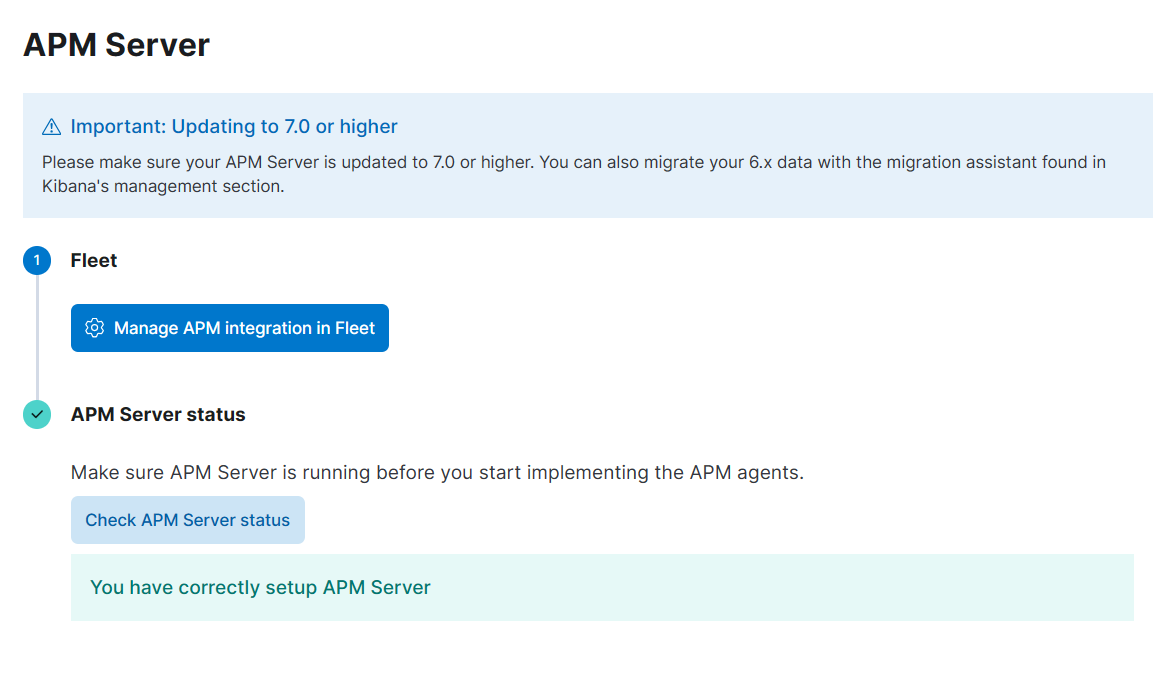
(1) Integrations에 접속하여 APM을 선택한다.
(2) Check APM Server status를 선택한다.

(3) EC2 서버에 APM Agent를 설치한다.
npm install elastic-apm-node --save
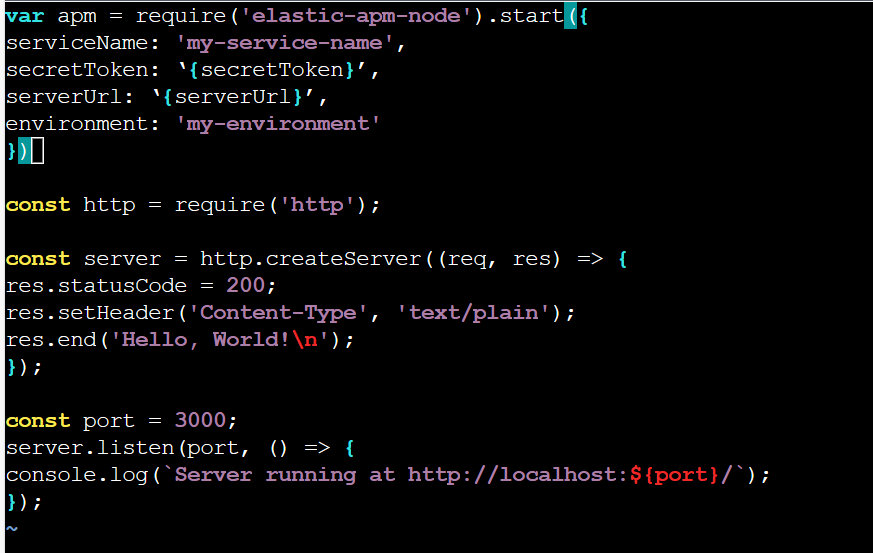
(4) app.js에 아래 내용을 추가하여 실행한다.
var apm = require('elastic-apm-node').start({
serviceName: 'my-service-name',
secretToken: ‘{secretToken}’,
serverUrl: ‘{serverUrl}’,
environment: 'my-environment'
})
이때 {secretToken}, {serverUrl} 은 아까 만든 elastic의 APM 페이지에 있는 값들을 이용한다.

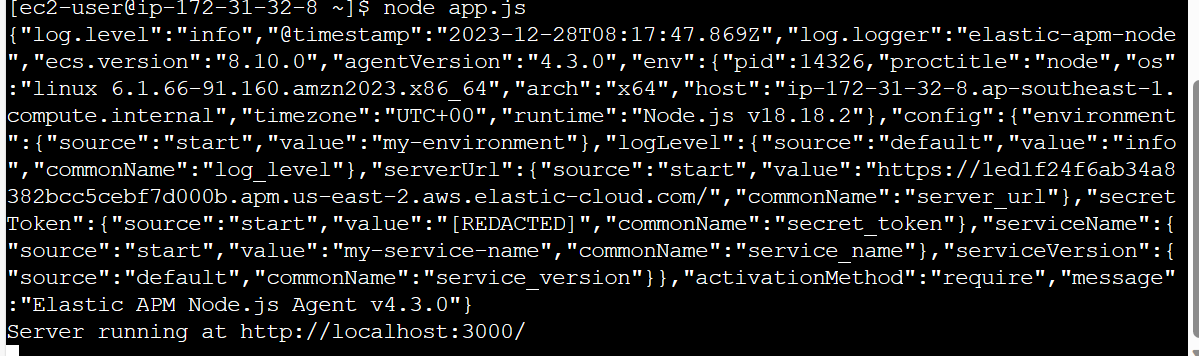
실행은 위와 같이 이루어진다.
3. APM 확인하기
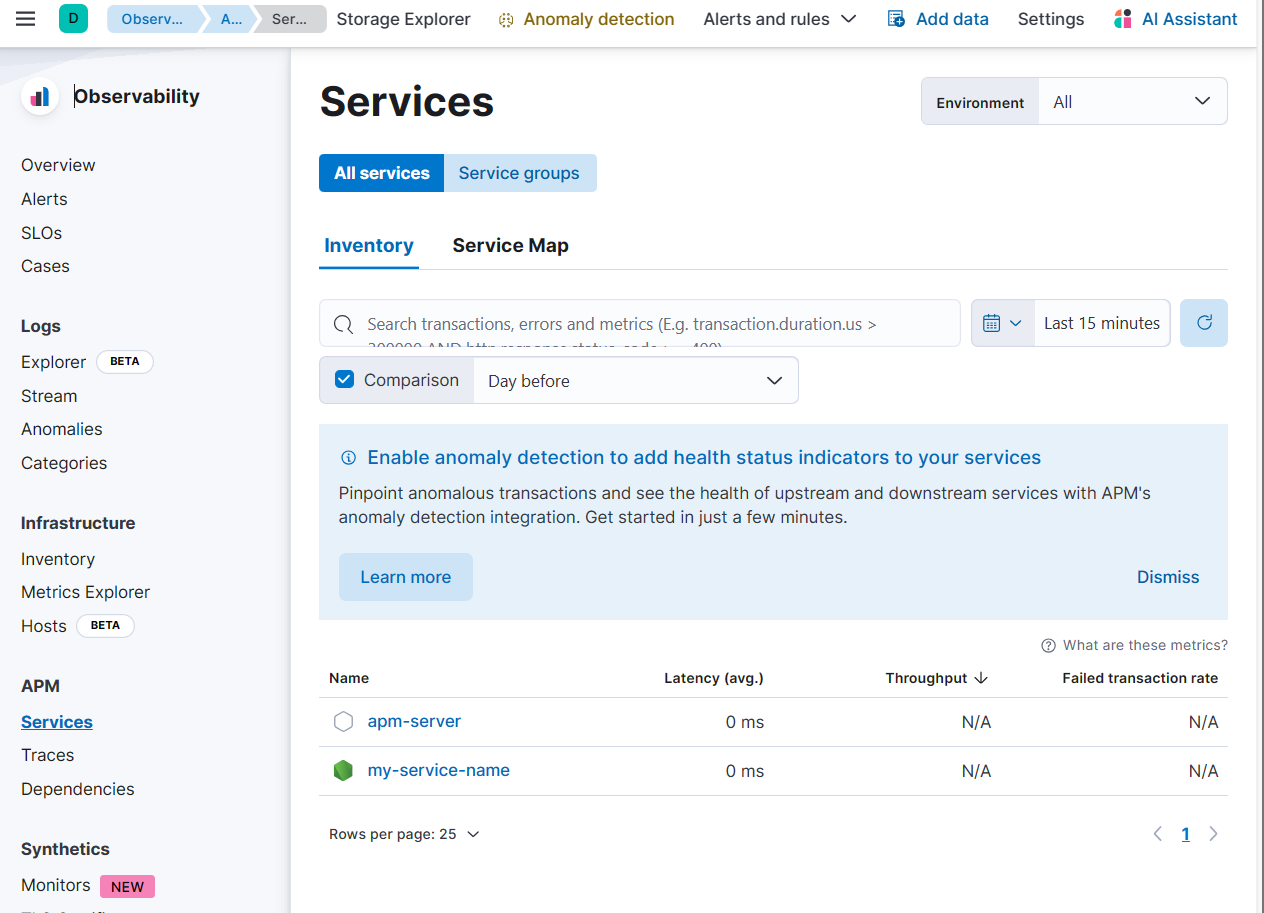
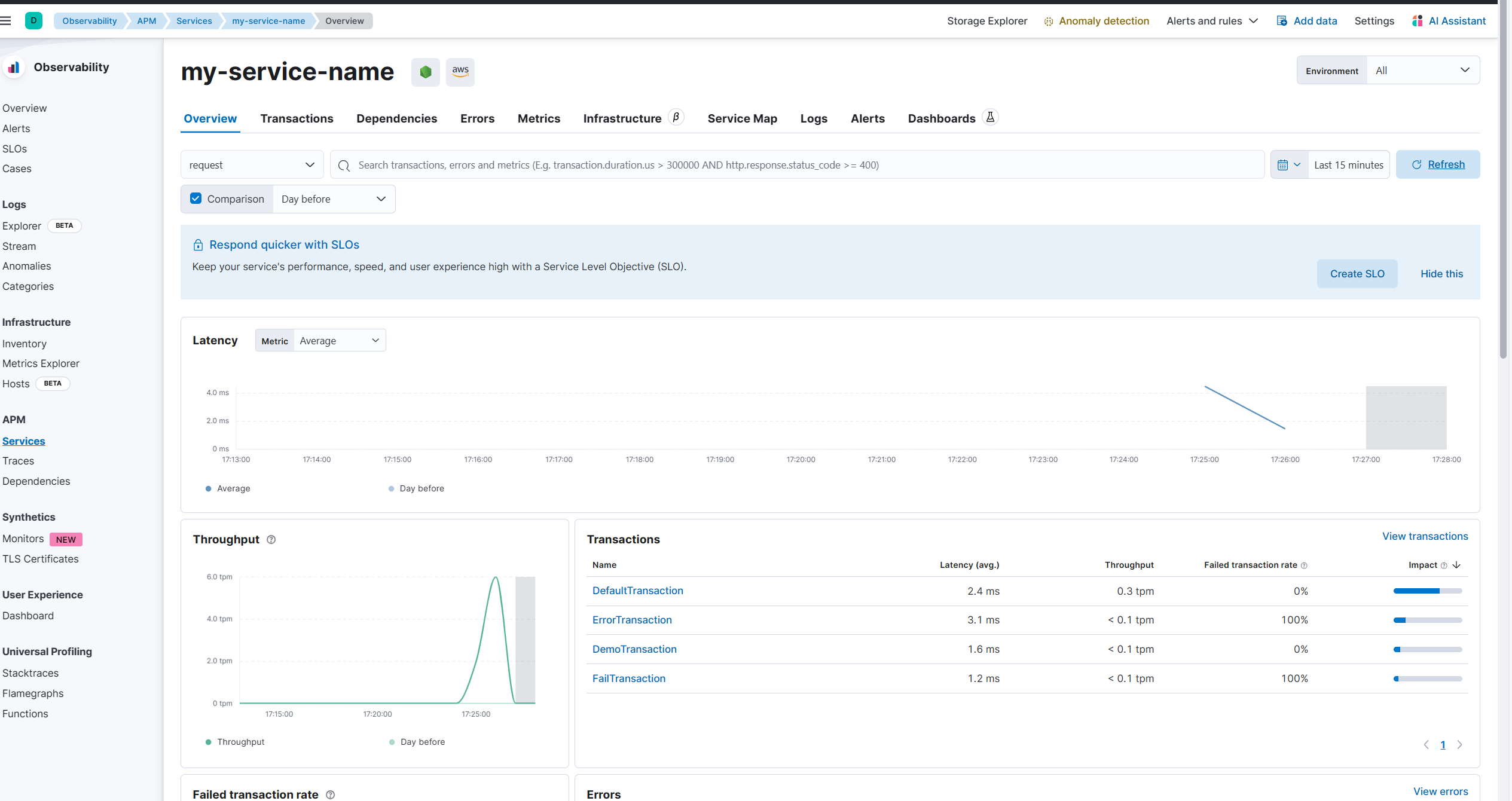
(1) Observality > APM > Services에서 확인할 수 있다.

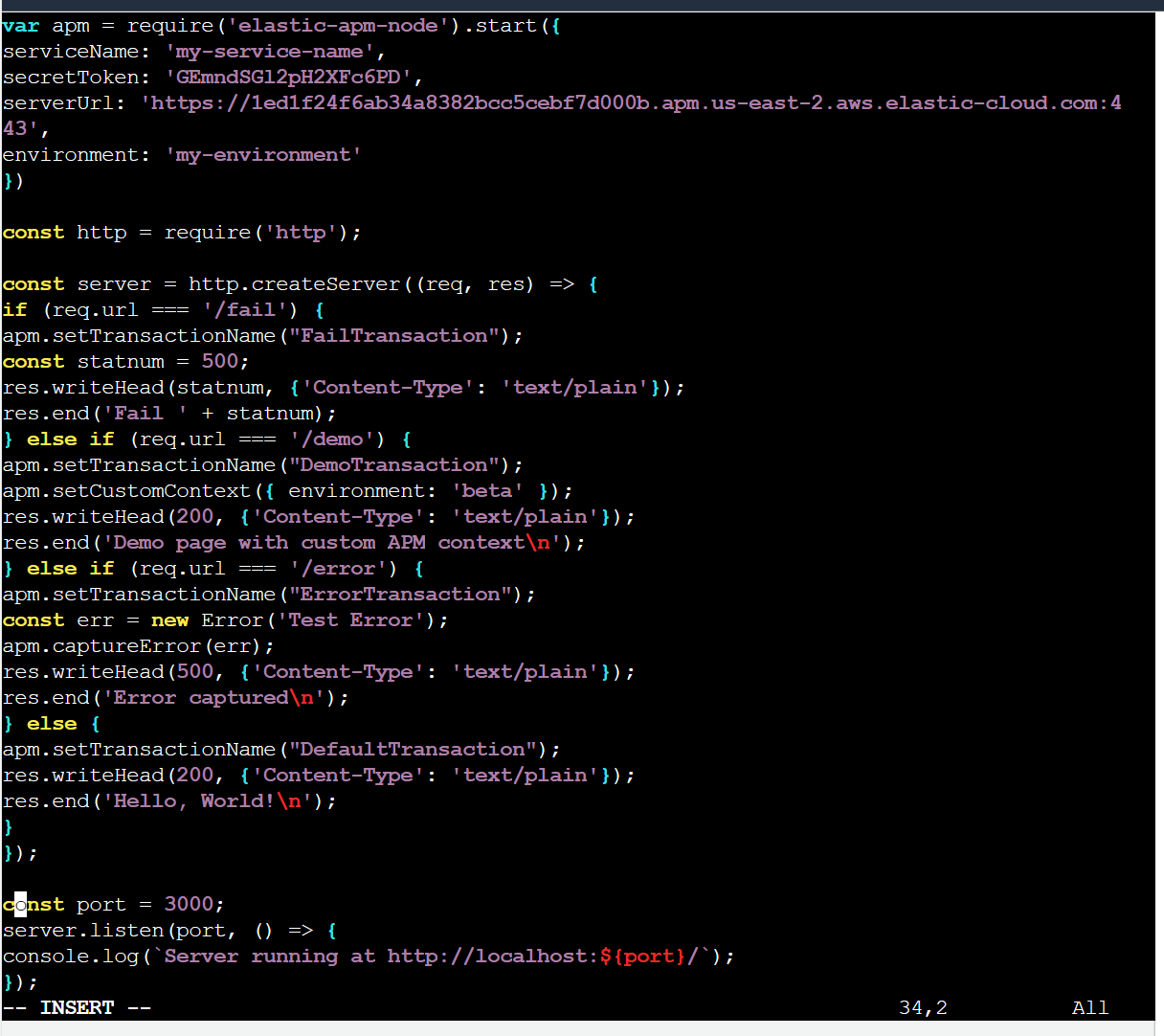
(2) app.js에 아래 내용을 추가하여 Transaction/Error 로그를 추가한 후 실행한다.
const server = http.createServer((req, res) => {
if (req.url === '/fail') {
apm.setTransactionName("FailTransaction");
const statnum = 500;
res.writeHead(statnum, {'Content-Type': 'text/plain'});
res.end('Fail ' + statnum);
} else if (req.url === '/demo') {
apm.setTransactionName("DemoTransaction");
apm.setCustomContext({ environment: 'beta' });
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Demo page with custom APM context\n');
} else if (req.url === '/error') {
apm.setTransactionName("ErrorTransaction");
const err = new Error('Test Error');
apm.captureError(err);
res.writeHead(500, {'Content-Type': 'text/plain'});
res.end('Error captured\n');
} else {
apm.setTransactionName("DefaultTransaction");
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello, World!\n');
}
});
(3) EC2 서버의 3000번 포트로 접속하여 여러 페이지에 접속한다.
주소 형식 : {EC2 Public IPs}:3000/error
error 대신 demo와 fail도 있다.

(4) Elastic에서 아래와 같이 수집 결과를 확인할 수 있다.

'Cloud > ElasticSearch' 카테고리의 다른 글
| [실습] Elasticsearch로 inverted index 추출하기, reindex 하기 (1) | 2023.12.29 |
|---|---|
| [이론] Elasticsearch 형태소 분석기 (0) | 2023.12.29 |
| [실습] Elastic으로 데이터 시각화 하는 방법 (Visualize Library, Dashboard) (0) | 2023.12.28 |
| [실습] 데이터 관리 - Roles, User, Space, ILM, Snapshot, Connector (1) | 2023.12.28 |
| [이론] 데이터 전처리, 색인 관리, 시각화 (0) | 2023.12.28 |
![[실습] Elastic APM 사용하여 접속 기록 수집하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbDerdx%2FbtsCQ44qUX7%2FTtCcUmiZA2lbfgUzOI05nK%2Fimg.png)